Hay muchos factores que influyen en el éxito de una tienda online. De esto ya os hablamos hace unos días en este post. Pero siempre hay detalles, aunque parezcan pequeños, que pueden ayudar en gran medida a la viabilidad de nuestro proyecto. Uno de esos detalles es la tipografía elegida en nuestra tienda online.

Pero, ¿qué es una tipografía?
Podríamos definirla como la forma o estilo en el que se imprime un texto. Y cómo se muestra ese texto es lo que nos ocupa, tanto a nivel estético o a nivel funcional, porque nos interesa que nuestra tienda entre por los ojos y no desvíe que la atención del objetivo final: que el usuario final no se pierda y convierta… es decir, que compre nuestro producto.
Por lo tanto, debemos encontrar un equilibrio entre belleza y funcionalidad que haga que todo tenga sentido.
¿Por dónde empezamos?
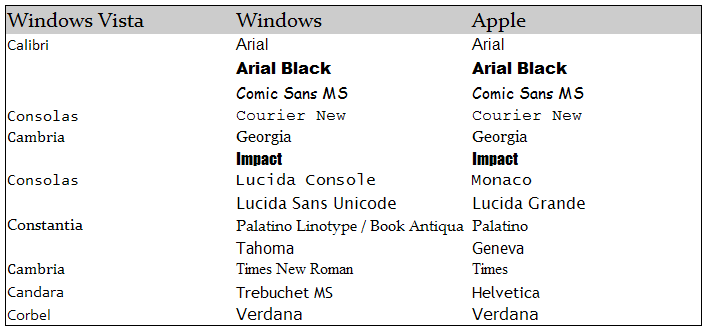
Antes que nada, veamos que existen una serie de tipografías estándar para CSS que prácticamente todos los sistemas operativos pueden mostrar. Estas tipografías son las siguientes:

Imagen: cosassencillas.com
Con esto queremos decir, que si cargamos en nuestra hoja de estilos una tipografía que no sea una de estas, salvo que el usuario la tenga en su disco duro, nuestra tienda no se va a ver de la misma forma. ¿Cómo podemos solucionar esto? Usando tipografías de otros servicios, como Google Web Fonts o Font Squirrel.
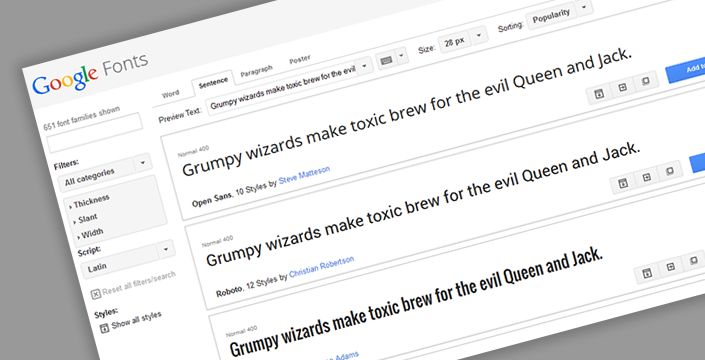
Nosotros intentamos usar siempre tipografías de Google Web Fonts, dada la gran variedad de que dispone y de su licencia. Hay muchas tipografías que pueden servirnos para nuestro propósito y que sustituyen a las clásicas Verdana, Arial o Times New Roman de siempre.

¿Qué características debería tener?
A la hora de elegir tipografía, debemos buscar la legibilidad y facilidad de lectura. Aquí, debemos intentar que los textos o elementos que queremos que se lean estén con una tipografía sencilla y legible para no confundir al usuario. Para los textos que puedan ser más «de adorno», podemos buscar una tipografía más elaborada. Recuerda que la tipografía elegida para un titular, no tiene por qué valer para un texto largo.
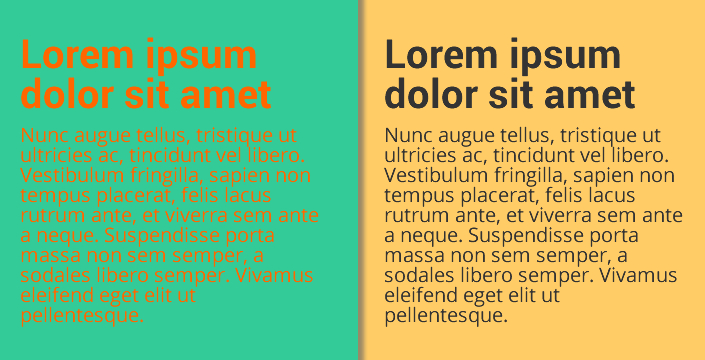
Otro aspecto a tener en cuenta es el color, puesto que una mala elección de color y fondo puede hacer que una web no se entienda bien. También habrá que vigilar el espacio entre letras, interlineado y el tamaño de la letra. Tendremos que ajustar bien cada una de las propiedades en nuestra hoja de estilos.

En el ejemplo, queda demostrado que no pasaremos mucho rato leyendo la parte de la izquierda… y que el lado derecho está mejor escogido.
¿Mi tipografía es adecuada para lo que vendo?
Una pregunta que también nos deberemos hacer es si una tipografía en concreto es adecuada para el tema de nuestra tienda. Por ejemplo, si vamos a vender un producto tipo repuestos para tractores, no debemos elegir una tipografía de “fiesta”. Veamos el ejemplo en la siguiente imagen:

Claramente, en la primera versión, no incitamos a comprar el producto ya que la tipografía escogida no pinta nada con maquinaria agrícola.
¿Cuántas puedo poner a la vez en mi tienda online?
Tendremos que tener cuidado de no introducir muchas tipografías distintas en la web, no solo porque no quede bien a nivel estético, sino por temas de carga de la web. Imaginad que usamos una tipografía distinta para títulos de productos, precios, texto, banners, etc… podría quedar demasiado recargado. Y tendríamos que cargar todas esas tipografías por lo que aumentaremos el tiempo de carga de nuestra tienda… con el peligro de que el usuario abandone antes de comprarnos nada.
Una buena práctica puede ser usar 2 tipografías, una para encabezados y precios y otra para texto normal (descripciones de productos, avisos legales, carrito, etc…).
Algunos ejemplos
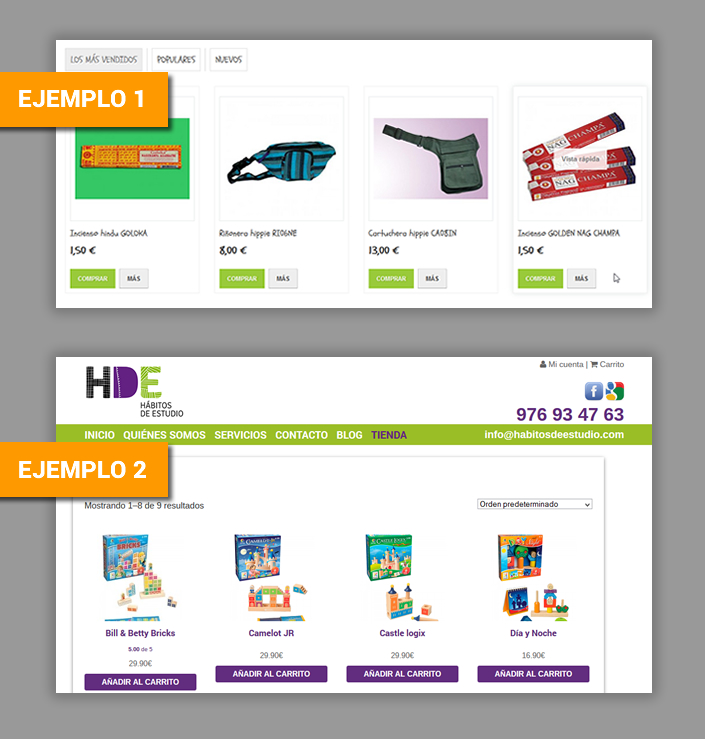
Os vamos a poner un par de ejemplos de tiendas online que hemos realizado, de distintos tipos de producto.
Empezamos con uyuni.es, donde hemos usado dos tipografías, Schoolbell y Open Sans , siendo el tema de la tienda la ropa hippie.
En este otro ejemplo, usamos Roboto para encabezados y precios y Arimo para el resto del texto. Se trata de una tienda online para la Academia Hábitos de Estudio.

Conclusión
Respondiendo al título del post, diremos que SÍ. Hemos visto varios factores que hacen que una tipografía bien escogida puede hacer que influyan en el éxito de tu tienda online. Así que, manos a la obra. ¡Esperamos que este post te ayude a mejorar tus ventas!
Nota: no hemos dicho nada sobre no usar la Comic Sans… simplemente diremos que actues con responsabilidad. xD
[columns-container class=»cta1″]
[one-third-first]
Hacemos Tiendas Online
¿Hablamos de tu proyecto?
Te esperamos
Te ayudamos a crear y lanzar tu ecommerce.
[/one-third-first]
[two-thirds]
La web tiene que ser única, distintiva, la imagen de tu marca o negocio, en analiZe sabemos cómo hacerlo. Ademas si quieres lo combinamos con estrategias de posicionamiento SEO y SEM
CONTACTAR[/two-thirds]
[/columns-container]
[vertical-spacer]

2 comentarios en «¿Influye la tipografía en una tienda online para que tenga éxito?»