[Actualización: Contact Form 7 ha cambiado el método de redireccionar a una página de agradecimiento, actualizamos el post]
¿Tienes un formulario de contacto en tu WordPress y no te llegan los mensajes que te envían a través de él? Es probable que tu servidor no te permita el envío de correos de modo no seguro o que esos mensajes estén en la bandeja de SPAM. Lo más probable es que no tengas tu web configurada correctamente. En este post, vamos a explicaros con unos simples pasos cómo tener tu formulario y tu WordPress bien configurado.

Lo primero: Envío por SMTP
La manera más segura de enviar mails a través de web es por SMTP. Para ello, necesitaremos una cuenta de correo (preferiblemente del mismo dominio que tu sitio web) y los datos de configuración de la misma. Una vez los hayamos recopilado, procedemos a instalar el plugin que se encargará del envío.
SMTP Mailer
Tras muchos ensayos de prueba y error (hemos probado muchos plugins de envío por SMTP), nuestro plugin favorito para el envío SMTP de correos, es SMTP Mailer. Configurarlo es muy sencillo, simplemente necesitamos los siguientes datos de configuración de la cuenta de correo:
- cuenta de correo
- usuario
- contraseña
- servidor SMTP
- seguridad
- puerto
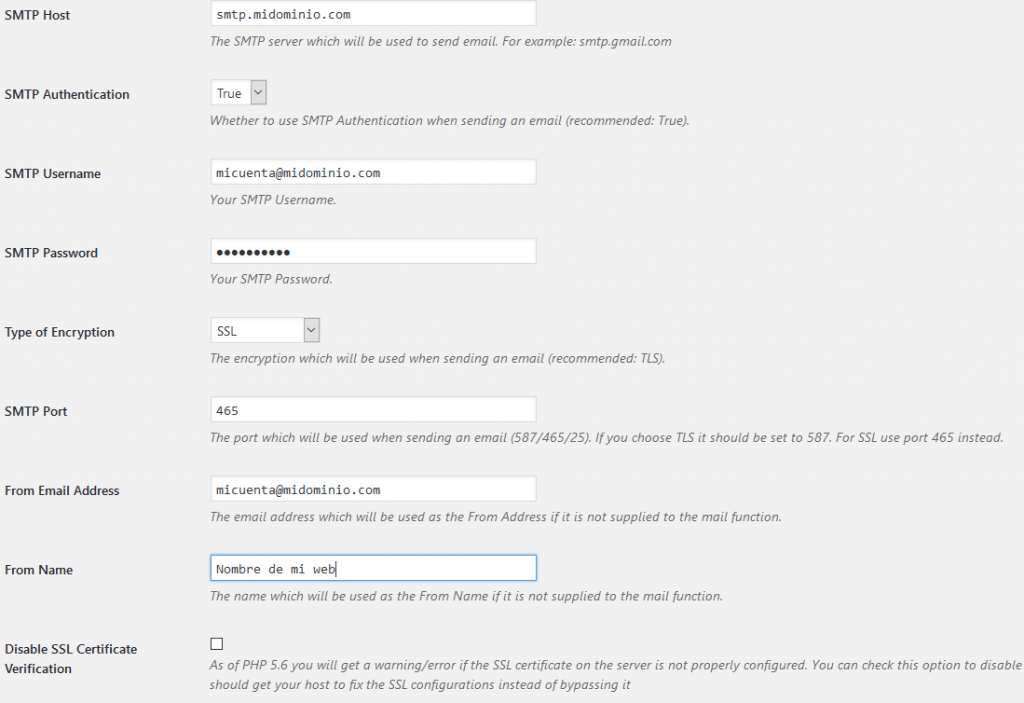
Nos vamos a la configuración del plugin, en «Ajustes/SMTP Mailer» e indicamos los datos que disponemos.

Si tienes dudas respecto al tipo de encriptación, puedes probar los tres tipos existentes con sus puertos correspondientes:
- SSL -> 465
- TLS -> 587
- Sin encriptación -> 25
Además, si tu dominio es https, es probable que necesites marcar la casilla «Disable SSL Certificate Verification».
Finalmente, una vez guardados los datos, haremos un envío de pruebas para comprobar que todo funciona correctamente. Podéis descargaros el plugin desde aquí.
¿Qué plugin de formulario de contacto elijo?
El siguiente punto es ya el propio formulario de contacto. Por lo general, nosotros solemos instalar 2 plugins de formularios: Contact Form 7 y Gravity Forms. El primero, es un potente plugin gratuito que te permitirá tener varios formularios de contacto en toda la web mediante shortcodes o widgets. Por su parte, Gravity Forms es un genial plugin premium que, además de las funcionalidades de Contact Form 7, permite realizar formularios con campos condicionales y realizar seguimientos de conversiones. En este post vamos a hablaros sobre Contact Form 7.
Contact Form 7
Una vez descargado y activado, dentro del menú en nuestro panel de administración accederemos a «Contacto / Añadir Nuevo» y le daremos un nombre. Este nombre, nos servirá posteriormente para el shortcode que introduzcamos en nuestro widget o página.
Estos son los tipos de campo que Contact Form 7 nos permite introducir:
- texto
- correo electrónico
- URL
- teléfono
- número
- fecha
- área de texto
- menú desplegable
- casillas de verificación
- botones de selección
- aceptación
- cuestionario
- reCAPTCHA
- archivo
- enviar
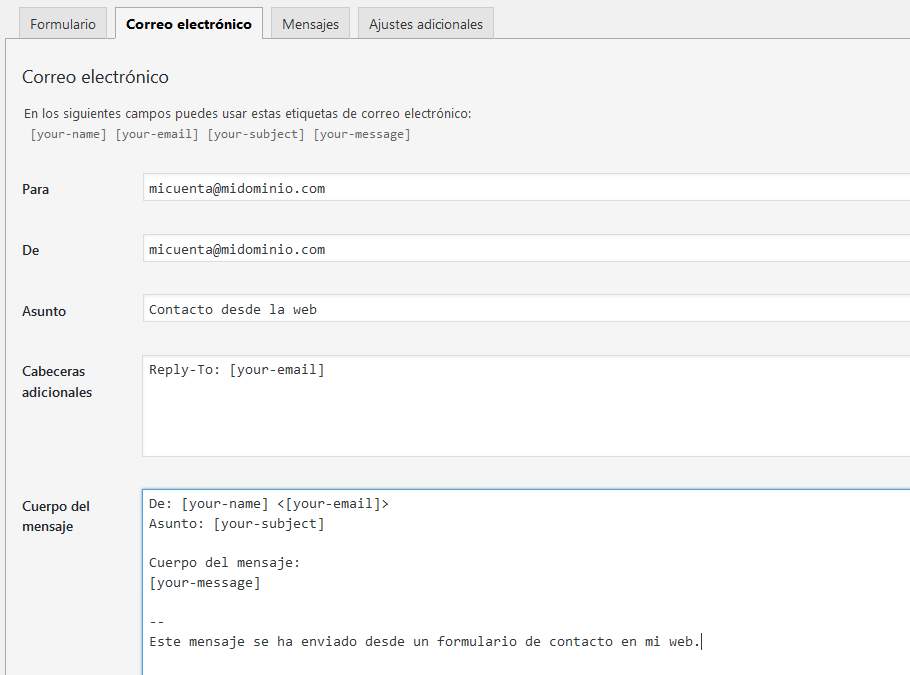
Como véis, es muy completo y nos permite además la posibilidad de usar campos obligatorios o introducir un texto dentro del formulario (placeholder) a modo de guía para el usuario. En este ejemplo, vamos a dejar los campos por defecto que nos aparecen en el propio formulario de prueba y nos vamos a la casilla «Correo Electrónico» para configurarlo.

Para evitar errores, procuraremos poner siempre en el campo «De» la cuenta de correo que tengamos configurada en SMTP Mailer, que es la que envía el correo internamente. Si añadimos en «Cabeceras adicionales» el Reply-to al email del usuario, cuando nos llegue el correo podremos responderle simplemente pulsando «responder» en nuestro gestor de correo.
Finalmente, copiaremos el shortcode que genera el formulario para incluirlo en nuestra página. Para ello, en «Contacto / Formularios de contacto» tenemos un listado con los formularios que hemos creado y sus shortcodes. Pegaremos el siguiente texto en nuestra página o widget:
Error: Formulario de contacto no encontrado.
Integración con reCAPTCHA
Un elemento de seguridad que tendremos que incluir en nuestro formulario es el Captcha (el típico código de letras y números para evitar que los robots spammers llenen tu bandeja de entrada de correos basura). El mejor para nosotros, es ReCaptcha, de Google. Con este sistema, nos aparece un campo para pulsar en caso de ser humanos 🙂
Integrémoslo con Contact Form 7. Nos registramos en la web del servicio reCAPTCHA y damos de alta un nuevo sitio y dominio:
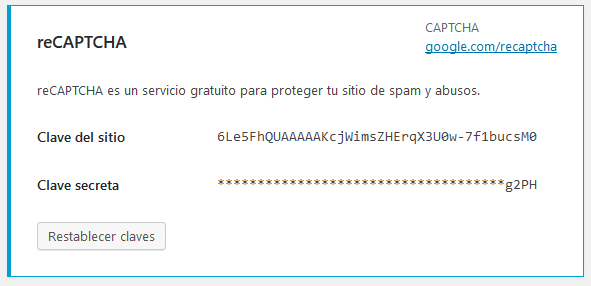
Obtendremos dos datos, Clave del Sitio y Clave Secreta, que introduciremos en «Contacto / Integración» dentro del menú del panel de administración de WordPress.

Una vez hecho este paso, ya podremos añadir nuestro reCAPTCHA desde los campos de formulario.
Redirigiendo a una página de gracias
Vamos a configurar nuestro formulario para que una vez que el usuario ha introducido los datos nos redirija a una página de agradecimiento. Además de ser agradecidos, en esta página podremos colocar nuestro código de seguimiento de analytics para poder comprobar las conversiones que hayamos obtenido con nuestro formulario.
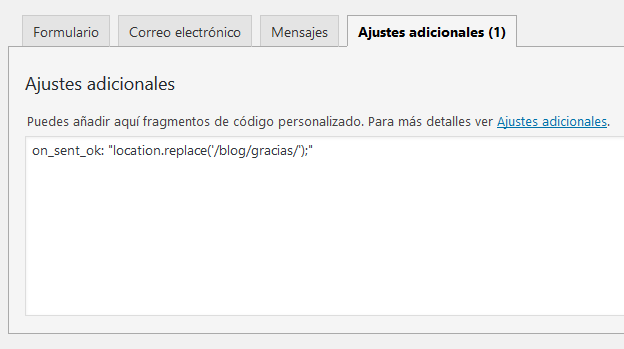
Símplemente, tenemos que ir a la pestaña «Ajustes adicionales» y escribir el siguiente código:
on_sent_ok: «location.replace(‘/blog/gracias/’);»
En ese código, «/blog/gracias» es la ruta donde se encuentra nuestra página de agradecimiento.

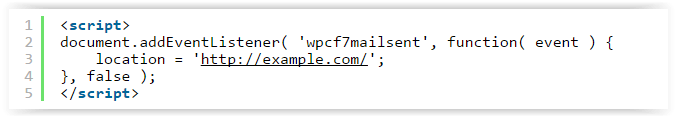
NOTA: Contact form ha actualizado el modo de redireccionar, así que esto último no nos sirve. Para poder hacerlo, tendremos que copiar lo siguiente en nuestro código fuente (normalmente las plantillas nos permiten añadir código Javascript, si no tendremos que hacerlo en el archivo header.php de nuestra plantilla):

En «location» tendremos que poner la página donde vayamos a redireccionar al usuario.
Para finalizar
Como véis, hay unas cuantas cosas que hacer antes de dar por finalizada la correcta configuración de tu formulario en WordPress. No obstante, el resultado merece la pena y de esta manera tendréis la seguridad de que los contactos que hagáis por vuestro formulario os llegarán a vuestras bandejas de correo electrónico.
[vertical-spacer]
[columns-container class=»cta1″]
[one-third-first]
Hacemos páginas web
¿Hablamos de tu proyecto?
Te esperamos
Te ayudamos a crear y lanzar tu proyecto online.
[/one-third-first]
[two-thirds]
La web tiene que ser única, distintiva, la imagen de tu marca o negocio, en analiZe sabemos cómo hacerlo. Ademas si quieres lo combinamos con estrategias de posicionamiento SEO y SEM
CONTACTAR[/two-thirds]
[/columns-container]
[vertical-spacer]