Las tipografías son uno de los recursos que habitualmente usamos a la hora de hacer más atractivos nuestros sitios web. Cansados de usar los estándares en web (arial, times new roman, trebuchet, georgia, etc…) , podemos recurrir a Google Web Fonts (como os expliqué aquí hace tiempo). Pero no es la única alternativa.

Font Squirrel, al igual que dafont.com y otras, se trata de un sitio web que recopila tipografías de gran calidad y gratuitas (también de pago) para descargar y poder usar en nuestros desarrollos o diseños. Pero algo que le diferencia del resto es la posibilidad de usar kits de tipografías directamente en web (y sin consumir demasiados recursos) gracias al uso de la propiedad @font-face de CSS. Podemos generar un kit con una tipografía que tengamos en nuestro disco duro (en la opción @font-face generators en el menú principal) o bien usar un kit predefinido (en la opción @font-face kits).
Cada kit viene con lo siguiente:
- Fuentes TrueType para Firefox 3.5+ , Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
- Fuentes EOT para Internet Explorer 4+
- Fuentes WOFF para Firefox 3.6+, Internet Explorer 9+, Chrome 5+
- Fuentes SVG para iPad, iPhone
- Fuentes Cufón
- Demo.html y stylesheet.css para ver su funcionamiento.
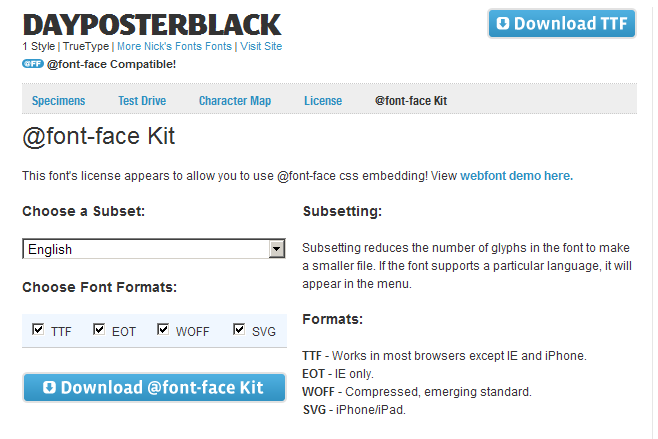
Para el ejemplo siguiente, necesitaremos una tipografía que disponga de un kit ya preparado. Nos lo indicará en el listado de tipografías un icono con las siglas TT. Vamos a probar a incluir en nuestro proyecto web la fuente DayPosterBlack.
 Elegiremos los formatos de fuente deseados y el idioma (generalmente inglés, aunque es conveniente revisar en el mapa de caracteres si incluye acentos, eñes, etc…). Una vez descargado el kit a través de «Download @font-face Kit» y subido a nuestro servidor, buscaremos el archivo stylesheet.css y copiaremos el siguiente código en nuestra hoja de estilos, justo al principio de ella.
Elegiremos los formatos de fuente deseados y el idioma (generalmente inglés, aunque es conveniente revisar en el mapa de caracteres si incluye acentos, eñes, etc…). Una vez descargado el kit a través de «Download @font-face Kit» y subido a nuestro servidor, buscaremos el archivo stylesheet.css y copiaremos el siguiente código en nuestra hoja de estilos, justo al principio de ella.
@font-face {
font-family: 'DayPosterBlackRegular';
src: url('DAYPBL__-webfont.eot');
src: url('DAYPBL__-webfont.eot?#iefix') format('embedded-opentype'),
url('DAYPBL__-webfont.woff') format('woff'),
url('DAYPBL__-webfont.ttf') format('truetype'),
url('DAYPBL__-webfont.svg#DayPosterBlackRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Ahora sólo nos queda usar la tipografía en aquellos estilos que deseemos, por ejemplo, de la siguiente manera.
h2 { font-face: 'DayPosterBlackRegular', Arial, sans-serif; }
Espero que os sea de utilidad!

1 comentario en «Uso de tipografías atractivas y gratis en web: Font Squirrel»