Hace unos meses, os hablábamos sobre qué es el responsive web design o diseño web adaptativo. Como os contábamos, es una técnica que pretende simplificar el modo de realizar un mismo sitio web para diferentes dispositivos adaptándose perfectamente al ancho de cada pantalla. En definitiva, diseñar una web para que en cualquier dispositivo pueda leerse y navegar con comodidad.
Lógicamente, si nuestro sitio web es adaptativo, no necesitaremos crear una aplicación o versión especial para dispositivos móviles, con el consiguiente ahorro de dinero.

Algunas cifras clave para el uso de responsive design
Tener un sitio web bajo un diseño responsive o adaptativo, supone un mayor alcance de los usuarios, ya que no limitamos el lugar de acceso de los mismos a nuestro sitio. Aquí tenemos algunas cifras:
- Según un reciente informe del Mobile Web Watch 2012 (PDF), un 61% de los internautas acceden a Internet a través del smartphone, un 17 % lo hace a través de netbooks y un 22% a través de tablets. De esta forma se confirma el liderazgo de los dispositivos inteligentes.
- En España un 59% de las personas posee un móvil inteligente y un 23% ya se ha hecho con una tableta. Además diariamente un 77% de españoles acceden a Internet desde sus smartphones. Mientras que las tablets también aterrizan con fuerza y alcanzan un 44% de usuarios que se conectan a diario.
Los beneficios del diseño responsive para el SEO son también importantes: las páginas comparten la misma URL, sólo hay una web y una analítica, un único contenido (sin duplicados), la web estará optimizada y usable en cualquier dispositivo, algo que Google premia y valora a la hora de posicionar una web.
Con referencia a las campañas de Adwords, es importante que el presupuesto que destinemos a conseguir clics a través de búsquedas en el móvil consiga su fin, que no es otro que lograr el mayor número de conversiones posible, para ello la página de destino tiene que estar adaptada para que el usuario pueda encontrar fácilmente lo que busca y provocar una respuesta en forma de contacto, venta, registro, etc..
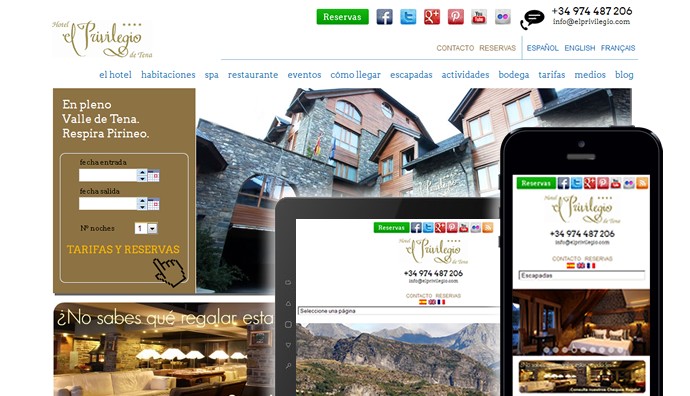
Puedes ver algunos ejemplos de sitios webs responsive que hemos desarrollado:
- www.camaraopticos.com
- www.elprivilegio.com
- www.maximaflores.com
- www.tumbaitoycia.com
- www.casagotor.com
- www.mueblesamaya.com
- www.zapateriatete.com
Y para que no se diga, estamos rediseñando y adaptando nuestros sitios web siguiendo esta filosofía. Próximamente, tendréis novedades.

