Hace poco, un cliente nos pidió presupuesto para realizar su nuevo sitio web. Había oído muchas cosas a través de clientes, otras agencias y su competencia sobre tendencias en diseño web. Por ejemplo, le dijeron que su página fuera con estructura «One Page», «responsive» por supuesto y que el diseño tenía que ser «Flat Design«.
Los conceptos «one page» y «responsive» quedaron muy claros viendo la página de inicio de esta web que estáis leyendo en este momento… pero el cliente quería saber más acerca del diseño plano o «flat design». Así que aprovecharé la anécdota para contar en qué consiste.

Diseño Plano Flat Design
¿Cómo se lo explicamos al cliente? Sencillo, definiendo Flat Design como un diseño de interfaz minimalista que evita lo más posible el uso de elementos tipo sombras, degradados o texturas que puedan dar aspecto de 3D: Minimalista pero «resultón».
El Flat Design, para ello, se ayuda de elementos simples, tipografías y colores planos, que bien combinados entre ellos y utilizados en su justa medida dan lugar a diseños muy elegantes y efectivos. Básicamente, tenemos que crear formas y objetos lo más abstractos y simples posibles, pero que hagan comprensible y adecuado lo que queremos mostrar.
Este tipo de diseño se ha usado en multitud de ocasiones a lo largo del tiempo, no es nada nuevo, en publicidad, infografías o logotipos, y entre otras bondades ayuda a transmitir la información de manera rápida y eficaz.
Y por su puesto, en diseño web también está muy aceptado también desde hace algún año, incluso con la aparición de nuevas tendencias que continúan su legado, tales como el «Material Design» que nos trajo Google con Android 5, introduciendo las sombras como elemento diferenciador. Además, el uso de formas simples, además de trabajar con HTML5 y CSS3, puede traer consigo una carga más rápida de los elementos de la web.

Necesito ejemplos
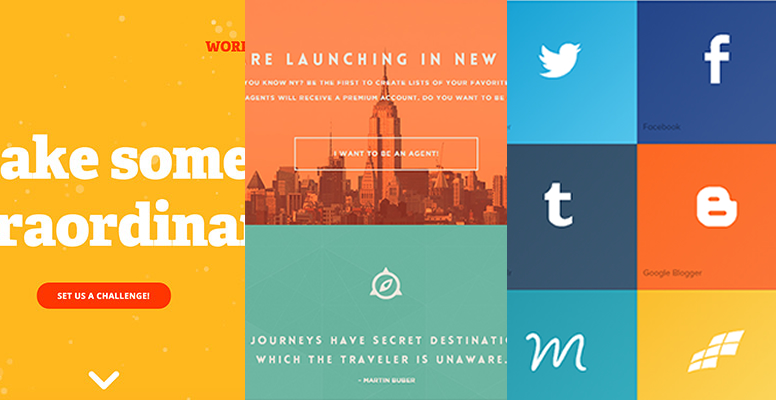
Una vez comprendido el concepto, además de dedicir que su sitio web tendría ese aspecto, nuestro cliente nos dijo: ¿puedes darme algún ejemplo? Aquí os dejamos unos cuantos sitios de referencia:
- Flat UI Design: se trata de un recopilatorio de sitios web realizados según las directrices del Flat Design. Podemos ver infinidad de ejemplos que nos ayudarán a ilustrar lo que decimos.
- 40 webs de inspiración: recopilación de sitios web que nos inspirarán a la hora de construir nuestro sitio web este año.
- Free Flat Icons: recopilación de iconos vectoriales en PNG, SVG, EPS o PSD que podremos utilizar como recurso para nuestros diseños.
- Infografías: interesante colección de 5 infografías realizadas con diseños planos.
En resumen
Con estos ejemplos ya hemos visto en qué consiste el Diseño Plano o Flat Design. Además de convencer a nuestro cliente, nos preguntamos… ¿te gustaría contar con una web así?
[vertical-spacer]
[columns-container class=»cta1″]
[one-third-first]
Hacemos Páginas Web
¿Hablamos de tu proyecto?
Te esperamos
Te ayudamos a crear y lanzar tu proyecto online.
[/one-third-first]
[two-thirds]
La web tiene que ser única, distintiva, la imagen de tu marca o negocio, en analiZe sabemos cómo hacerlo. Ademas si quieres lo combinamos con estrategias de posicionamiento SEO y SEM
CONTACTAR[/two-thirds]
[/columns-container]
[vertical-spacer]

