Cufón es una librería Javascript que permite utilizar cualquier tipografía en una página web, reemplazando los textos por imágenes. Es posible que al utilizar un tema de WordPress ya venga con el cufón integrado y muestre una fuente propia del tema en cuestión.
El problema puede estar que dicha fuente no muestre correctamente los acentos, eñes, símbolos de moneda, etc. La solución para esto será volver a generar el archivo de la fuente utilizando el generador de cufón.
A continuación os indicamos los pasos a seguir:
Lo primero será descargar la fuente que utiliza el tema en este caso la League Goghic.
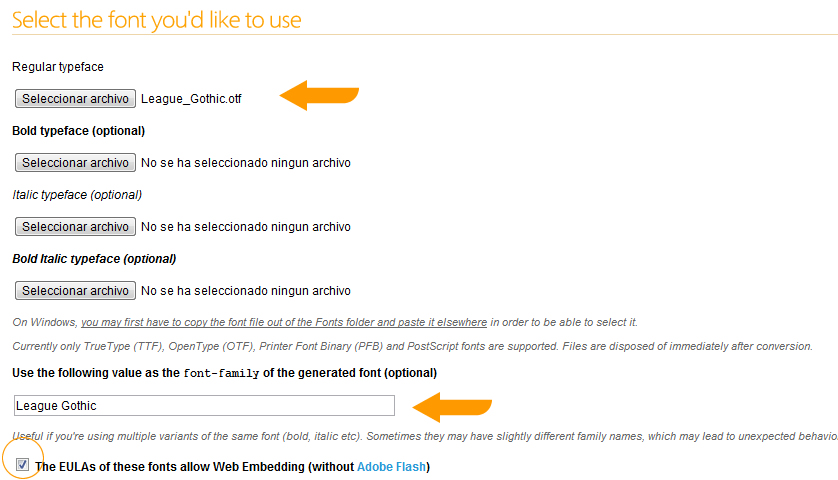
- Una vez descargada, deberemos subirla al generador de cufón e indicar el nombre de la fuente. Dejaremos marcada la última casilla, donde dice The EULAs of these fonts allow Web Embedding (without Adobe Flash).

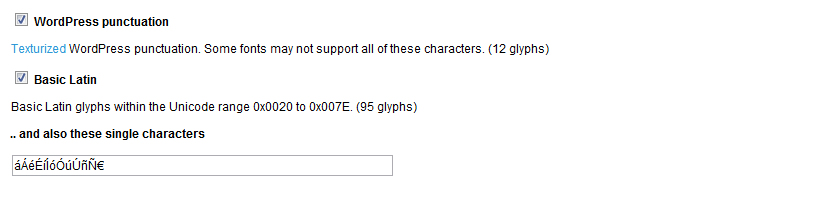
- Seleccionamos las opciones “Basic Latin” y “WordPress punctuation”. En la última parte de ese bloque donde dice “.. and also these single characters”, pondremos los caracteres que le faltan a la fuente original, acentos, eñes, monedas, signos de puntuación: áÁéÉíÍóÓúÚñÑ€¿
 El resto de campos podemos dejarlos por defecto, aceptamos los términos y pulsamos “Let’s do this!”
El resto de campos podemos dejarlos por defecto, aceptamos los términos y pulsamos “Let’s do this!”- Una vez descargado el archivo League_Gothic__400.font.js con la fuente generada, localizamos la carpeta y lo sustituimos por el archivo anterior.
De esta manera tendremos la fuente original del tema pero incluyendo los caracteres que no estaban disponibles.

1 comentario en «Solucionar problemas de acentos en WordPress con Cufón»