Parece que Elementor no solo ha llegado para quedarse como el Page Builder gratuito definitivo para WordPress, sino que poco a poco se está convirtiendo en el mejor Page Builder para WordPress. En este post, voy a analizar sus ventajas y posibilidades sobre todo basándome en la experiencia de uso maquetando páginas que he tenido hasta ahora con él. Por cierto, pulsa aquí si quieres ir a la página del plugin y conocer más acerca de Elementor.

Principales Ventajas de Elementor
Facilidad de uso
Una de las cosas que más me ha gustado de Elementor es su facilidad de uso. Con un simple golpe de ratón podremos agregar cualquier elemento que necesitemos a nuestro layout. Desde encabezados a iconos de Font Awesome, iconos sociales, acordeones, pestañas, imágenes, fondos, vídeos, mapas de google, espaciadores, cualquier shortcode de cualquier plugin que tengas además de insertar Widgets en tu texto, etc… las posibilidades son infinitas.
Además, todo es personalizable. Puedes poner cualquier tipografía, tamaño de texto, color, fondo, etc… aunque ya sabéis que no hay que abusar, porque muchas veces en la simplicidad está el éxito.

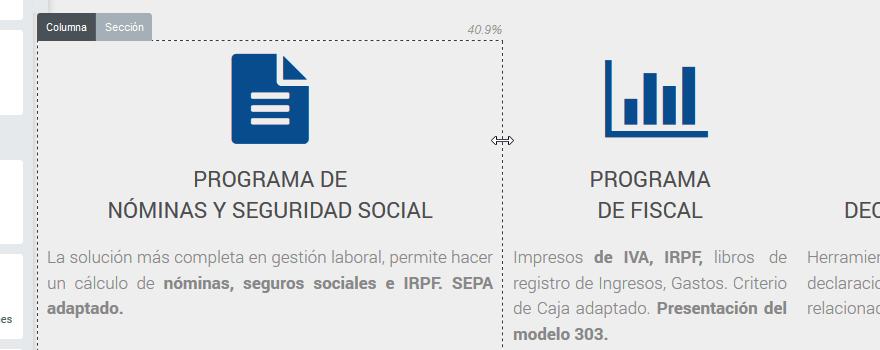
Mención a parte el tema de las columnas. Es muy sencillo poner las que quieras y del tamaño que quieras. No tienes que ceñirte a las 12 ó 15 de Bootstrap y tienes la posibilidad de asignarle cualquier tamaño a cada columna. Personalizable 100%.
Maqueta «en directo»
Otro punto fuerte de Elementor, es que lo que vayas editando puedes ver cómo queda en tiempo real. Cada cambio se realiza de manera automática y puedes verlo «en directo». Es la mejor manera de ir trabajando, ya que no tienes necesidad de hacer vista previa para ver cómo queda tu post o página a diferencia de otros constructores como Visual Composer.

Usa plantillas
No solo tienes plantillas gratuitas listas para utilizar, sino que puedes en cualquier momento guardar una sección o una página completa que hayas creado para insertarla en cualquier otra página. De este modo, puedes crearte, por ejemplo, secciones con formularios (trabaja muy bien con Gravity Forms o Contact Form 7) y aplicarla a todas las páginas.
Código Límpio
A la hora de tener una página web bien optimizada, es importante que el código que generes sea limpio y la gran mayoría de las veces no puedes controlarlo debido al uso de plugins. En este caso, Elementor tiene un código bastante limpio y rápido que no te demorará la carga de la página.
Móviles y Tablets
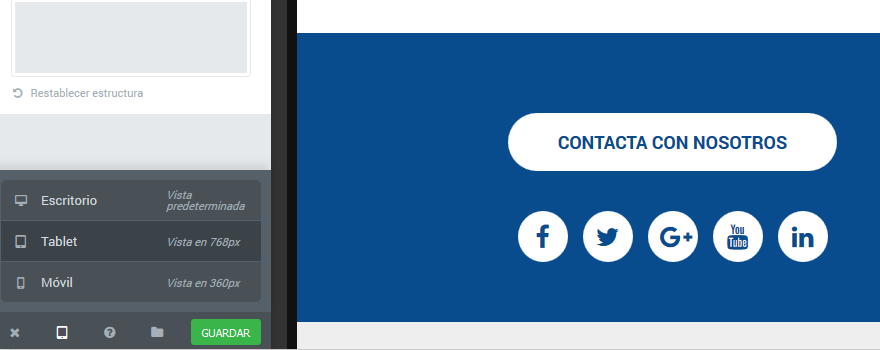
Seguimos con los puntos fuertes… ¿Te gustaría poder cambiar el comportamiento de tu sección para móviles o tablets? Con Elementor puedes hacerlo. Activa o desactiva propiedades con un clic de manera muy intuitiva.

Compatibilidades
Es compatible con cualquier plantilla y plugin que uses. Nosotros, lo hemos probado sobre todo con Generate Press, una plantilla fantástica y muy optimizada de la que próximante hablaremos, que unido a Elementor hace el equipo perfecto para poder hacer cualquier cosa de diseño.
¿Y Elementor es gratuito?
Efectivamente. Además es gratuito y de código abierto. No obstante, hay una versión PRO con más funcionalidades, algunas de ellas importantes como sliders, estilos CSS personalizables, últimos posts o una mejor integración con WooCommerce que pueden ser interesantes para el desarrollo de tu página.
Aun así, la versión gratuita es suficiente para poder hacer prácticamente lo que necesites y el plugin se va actualizando cada poco tiempo mejorándolo y añadiendo nuevas funcionalidades.

Inconvenientes de Elementor
Básicamente el inconveniente principal es que alguna de las funcionalidades de la versión PRO puede ser importante en nuestro desarrollo. Sobre todo la posibilidad de controlar más los estilos y hacerlos personalizables en cada sección. También la posibilidad de poner un Slide en la portada o los últimos post. Para ello, se pueden usar otros plugins que combinados con Elementor hagan que tengas lo que necesitas.
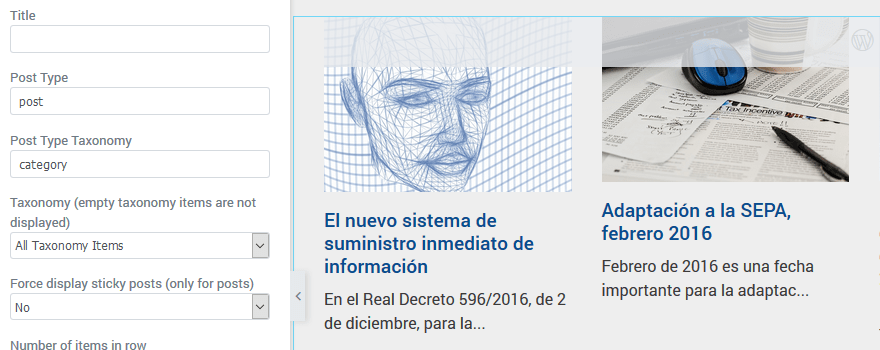
Por ejemplo, para mostrar los últimos post en la home hemos recurrido a un plugin bastante bueno llamado PE Recent Post, que te permite poner tanto en columnas como en filas (de modo totalmente responsive) lo último que hayas escrito en el blog, tanto por categorías como en general.
Conclusión
Como habréis visto en el post, este plugin nos ha gustado muchísimo y, en combinación con Generate Press, lo estamos empezando a utilizar en muchos de nuestros desarrollos. ¿Vosotros lo conocíais?
¿Qué tal ha sido vuestra experiencia?


Hola amigos. Deseo formularles unas preguntas sobre Elementor y GeneratePress.
Comencé hace unos días a desarrollar mi página en WP con la plantilla Busines Prime. Me gusta por que me encanta el efecto Parallax. Adicionalmente me encontré con el plugin Elementor que lo considero el «salvador» para quienes somos demasiado inexpertos en este tema.
Las preguntas ante este contexto son:
1. Se puede trabajar Elementor gratuito junto con Generate Press gratuito y darle a mi página un aspecto profesional? o debe ser el Generate Press de pago, algo indispensable para lograr lo que deseo?
2.Puedo aplicar Generate Press a mi plantilla de Business Prime, entendiendo que esta plantilla trae prediseñados ciertos elementos como cajas o algunas columnas que cuando trabajo con Elementor, los efectos de este quedan montados sobre los de la plantilla?
3.Se puede trabajar Elementor mezclándolo con las herramientas de cualquier plantilla de WP? o se debe trabajar con Elementor desde einiciohasta el final del proyecto?
4. Es posible crear efecto Parallax y Slider con Elementor de manera gratuita?
Agradezco a Ustedes su colaboración, pues en las redes , no encuentro información al respecto.
Hola Robert, lo primero gracias por leerte el post!
Voy respondiéndote:
1. El aspecto que le puedes dar es muy cercano a lo profesional, pero creo que lo mejor es que te hagas con ambas versiones Pro, tanto de Generate Press como de Elementor.
2. Business Prime es una plantilla, por lo que no puedes tener Generate Press. O una u otra 😀
3. Yo soy más de iniciar un proyecto definiendo ya lo que voy a utilizar, porque te puedes encontrar imcompatibilidades que a lo mejor no esperas.
4. Parallax si, slider no… pero en la PRO lo tienes solucionado.
Hola, lo primero felicitarte por el post. Más que un comentario lo siguiente es una consulta, así que pido perdón si no es el lugar apropiado para plantearla.
Tengo la versión gratuita de elementor que junto al tema Generate Press Premium combina bastante bien, pero cuando instalo el plugin Contact Form 7 y lo instalo no aparece el apartado contacto en el escritorio de wordpress.
En los plugins instalados me aparece un mensaje que indica que el constructor de páginas de elementor y el pluging de Contact 7 deben estar instalados y activados para que funcione el formulario, y ambos lo están. Te agradecería profundamente si pudieras ayudarme a descubrir el motivo por el cual no aparece el apartado contacto en el escritorio.
¿Estoy trabajando en local hasta tener la web terminada, puede ser por este motivo?
Hola Alberto! gracias por tu comentario 🙂
Respecto a tu consulta, la verdad es que no es extraño lo que te ocurre. Tengo bastantes instalaciones de WordPress con la combinación Generate Press + Elementor + Contact Form 7 y siempre sale!
Prueba a desactivar otros plugins, por si hay alguno que esté haciendo conflicto. El hacerlo en local no tendría por qué ser la causa. Prueba a desactivar el tema y poner otro de los que vienen por defecto.
Ya nos dirás si va bien!
Un saludo,
Ángel.
Hola, excelente post!!!, quería preguntarte si es factible utilizar elementor con otro tema gratuito de wordpress? El más recomendable es GeneratePress?